Cara membuat kotak script di posting blog. Kotak script, biasanya digunakan untuk memasukan kode2 script ke dalam posting. Agar terlihat rapi dan tidak memakan banyak tempat. Ada yang berbentuk kotak sederhana, ada juga yang berbentuk kotak dengan tambahan scroll, dan lain-lainnya. Kotak script juga bisa diberi warna dibagian backgroundnya, dan juga border yang berbentuk kotak, bisa diatur bentuknya. Cara membuatnya, Ikuti langkah-langkah dibawah ini.
1.Login ke blogger. Dan pilih entri baru.
2.Selanjutnya buatlah tulisan seperti dibawah ini.

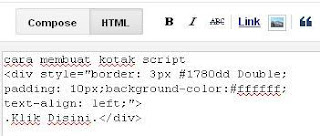
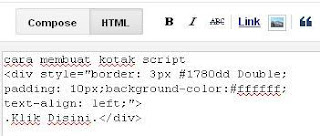
3.Selanjutnya Klik HTML dan masukan kode berikut, dibawah tulisan cara membuat kotak script.
4.Untuk lebih jelasnya, lihat gambar dibawah ini.

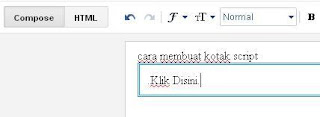
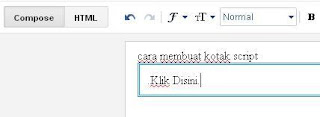
5.Sekarang Klik Compose, maka akan ada kotak script. Contoh gambar:

6.Selanjutnya Klik di dalam kotak tersebut, dan hapus tulisan Klik Disini.
1.Login ke blogger. Dan pilih entri baru.
2.Selanjutnya buatlah tulisan seperti dibawah ini.

3.Selanjutnya Klik HTML dan masukan kode berikut, dibawah tulisan cara membuat kotak script.
<div style="border: 3px #1780dd Double; padding: 10px;background-color:#ffffff;
text-align: left;">
.Klik Disini.</div>
text-align: left;">
.Klik Disini.</div>
4.Untuk lebih jelasnya, lihat gambar dibawah ini.

5.Sekarang Klik Compose, maka akan ada kotak script. Contoh gambar:

6.Selanjutnya Klik di dalam kotak tersebut, dan hapus tulisan Klik Disini.
7.Terakhir, Masukan kode script yang ingin kamu masukan, didalam kotak itu. Selesai.
Keterangan Kode:
1.border: 3px = ketebalan kotak script. dan #1780dd = warna kotak script.
2.Double; = Bentuk kotak, bisa diganti dengan,
3.Padding:10px = panjang kotak ke bawah, untuk lebarnya otomatis sampai ke ujung posting.
4.background-color:ffffff; = warna dalam kotak. Dan text-align:left; = posisi tulisan didalam kotak di kiri
5.Dan text-align:left; = posisi tulisan didalam kotak di kiri.
Kotak Script Dengan Scroll.
Dengan menambahkan kotak script di posting blog, maka halaman blog akan terlihat lebih rapi. Dan tidak memakan banyak tempat. Tanpa harus mengurangi isi dari posting. Semoga Bermanfaat.
Keterangan Kode:
<div style="border: 3px #1780dd Double; padding: 10px;background-color:#ffffff;
text-align: left;">
.Klik Disini.</div>
text-align: left;">
.Klik Disini.</div>
1.border: 3px = ketebalan kotak script. dan #1780dd = warna kotak script.
2.Double; = Bentuk kotak, bisa diganti dengan,
dashed
dotted
Double
Groove
inset
outset
ridge
dotted
Double
Groove
inset
outset
ridge
3.Padding:10px = panjang kotak ke bawah, untuk lebarnya otomatis sampai ke ujung posting.
4.background-color:ffffff; = warna dalam kotak. Dan text-align:left; = posisi tulisan didalam kotak di kiri
5.Dan text-align:left; = posisi tulisan didalam kotak di kiri.
Kotak Script Dengan Scroll.
<div style="border: 3px #1780dd solid; padding: 10px;background-color:#ffffff;
overflow: auto; height: 50px; width: 300px;
text-align: left;">
.kode script disini.</div>
overflow: auto; height: 50px; width: 300px;
text-align: left;">
.kode script disini.</div>
- Sama seperti cara diatas, masukan kode script ke HTML.
- overflow:auto; = fungsi scrollnya. height(tinggi kotak) dan width(lebar kotak)
- Kotak script bisa juga dipindahkan ke kanan, dengan menambahkan kode float: right; ditengah kode diatas.
- Untuk yang posisi tengah, saya belum tau, nanti jika sudah tau, akan saya tambahkan kembali diposting ini.
<div style="border: 3px #1780dd solid; float: right; dan lain-lain.
Kotak Posisi Kanan
Kotak Posisi Kanan
Dengan menambahkan kotak script di posting blog, maka halaman blog akan terlihat lebih rapi. Dan tidak memakan banyak tempat. Tanpa harus mengurangi isi dari posting. Semoga Bermanfaat.
7 komentar
Click here for komentarVisit Back http://anonycs.blogspot.com jgn lupa follow google+ ane gan
Replyok,skalian follback blog ane
Replyoooh gitu ,
Replybermanfaat sekali :)
kunjungi : www.zeromovi3.us | Website Download Movie Bluray
thanks gan infonya..
Replyok bang
Reply:D
Replyterimakasih infonya gan follow blog ane gan www.ilmugratisindonesia.com
ReplyTerima Kasih Sobat Sudah:
1. Berkomentar Dengan Sopan
2. Tidak Memasukkan Link Aktif Dalam Form Komentar
3. Berkomentar Sesuai Artikel/Postingan
4. Berilah Informasi Kepada Admin Jika ada script yang Sudah tidak berfungsi
5. komentar Jorok/kasar /berbau Sara/Porno /saya anggap sebagai SPAM
6. Tidak Mengcopy paste artikel ini ( Kecuali Udah Ijin sama ADMIN )
Demikian harap di maklumi . ConversionConversion EmoticonEmoticon